Using Clerk with Triplit
Clerk (opens in a new tab) is a user authentication and management service that makes it easy to add user accounts to your application. It's super simple to get Clerk up and running with Triplit, and this guide will show you how.
This guide assumes you have a Triplit project set up. If you don't have one, you can create one by following the Quick Start guide.
Create a Clerk account and application
Follow the official Clerk documentation (opens in a new tab) to create an account and application in their dashboard.
Get your Clerk public key
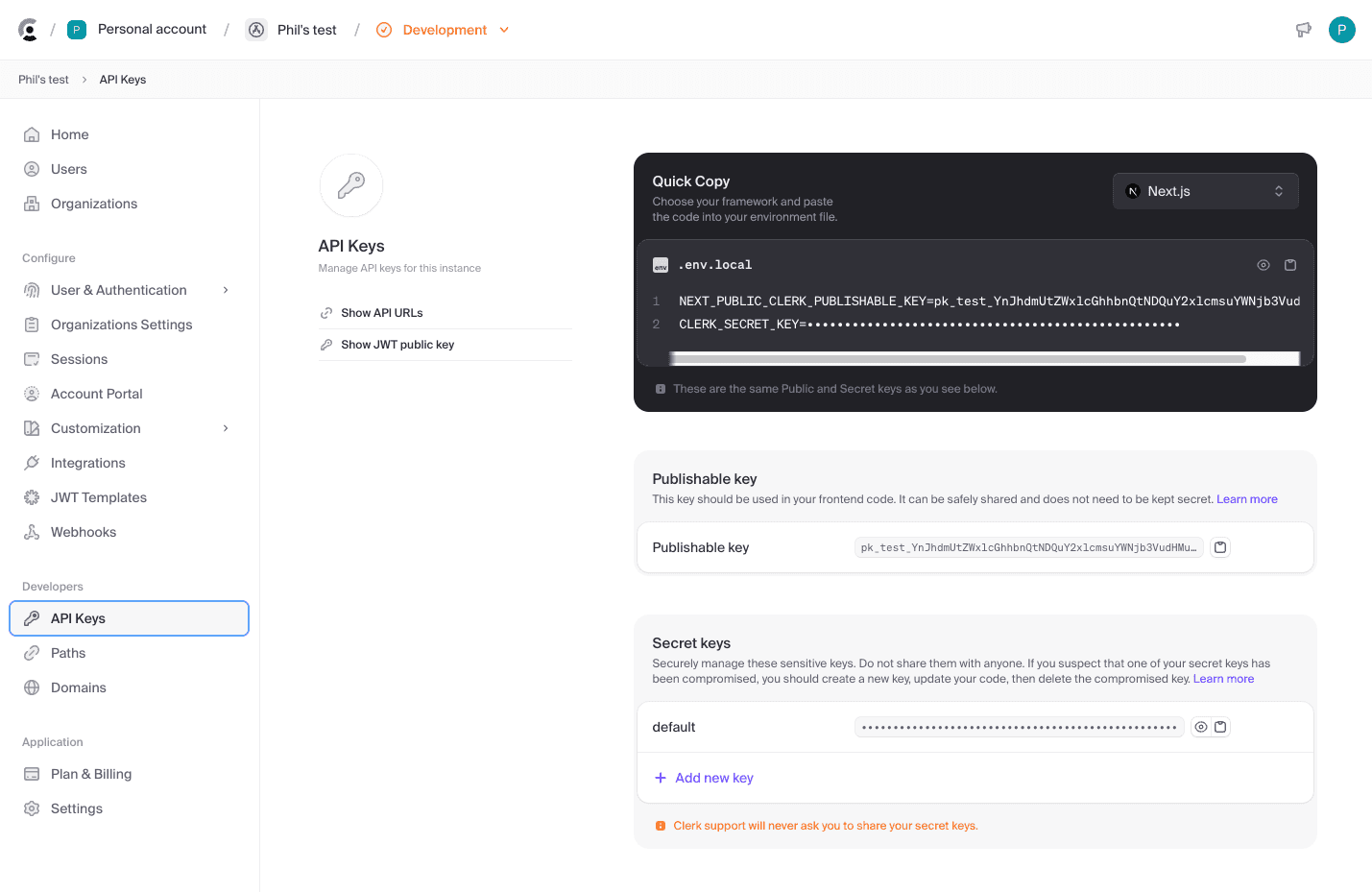
We also need to configure Triplit to validate the JWT tokens issued by Clerk. To do this, we need the RSA public key for your Clerk application. You can find this in the API Keys section of the Clerk dashboard.

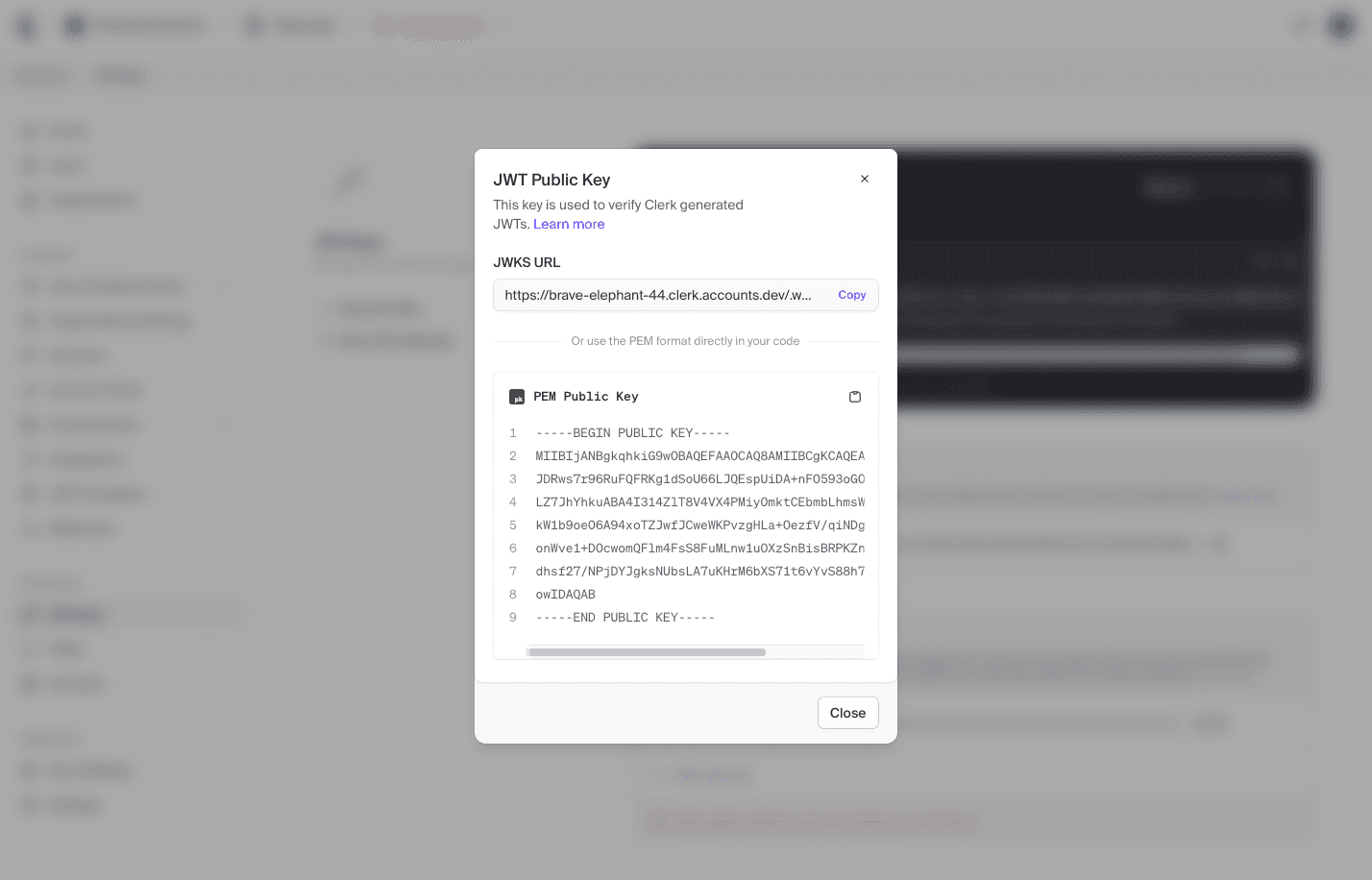
Then click on the Show JWT Public Key button to reveal the public key.

For local dev, add this to your .env file in your Triplit app, making sure to remove any newlines:
TRIPLIT_EXTERNAL_JWT_SECRET=-----BEGIN PUBLIC KEY-----<some-encoded-stuff>-----END PUBLIC KEY-----Start the Triplit development server
Now that we've configured Clerk and added the necessary environmental variables, we can start the Triplit development server:
npx triplit devAdd Clerk to your Triplit app
You can add Clerk to your Triplit app by installing the appropriate SDK. Clerk has official support for Vanilla JavaScript (opens in a new tab), React (opens in a new tab), Next.js (opens in a new tab), Expo (opens in a new tab), and more.
There are also community SDKs for frameworks like Svelte (opens in a new tab), Vue (opens in a new tab), and Angular (opens in a new tab). See the Clerk documentation (opens in a new tab) for the full list of integrated frameworks.
Add the Clerk token to your Triplit client
Your Triplit client needs to send the JWT token issued by Clerk with each request. You can do this with the startSession method for the TriplitClient.
async function refreshTriplitSession() {
// end the existing session if it exists
if (triplit.token) {
await triplit.endSession();
}
// get the Clerk client or session using your framework
// e.g. `const auth = useAuth()` from @clerk/clerk-react
const token = await auth.getToken({ skipCache: true });
if (token) {
await triplit.startSession(token);
}
}
// call this function on page load / component mount
// and then every 45 seconds (the default Clerk token lifetime is 60 seconds).
refreshTriplitSession();
const interval = setInterval(refreshTriplitSession, 45000);
/* if running in a framework or component, make sure to clear the interval
* when the component unmounts:
*
* return () => clearInterval(interval);
*/You'll note that we're using setInterval to automatically refresh the token before it expires. Triplit will close down connections with expired tokens, but this will keep connections open for as long as Clerk issues a token that has consistent roles .
Test locally
Run you Triplit app and sign in with Clerk. If you’re setup correctly, you should see the connection is established and your data is syncing with your server. If you can't connect, ensure that you set the TRIPLIT_EXTERNAL_JWT_SECRET environmental variables correctly.
Configure your Triplit dashboard
To use Clerk with a deployed Triplit server, you just need ensure that it can use the Clerk public key to verify incoming requests.
If you're using the Triplit Dashboard, you can add the public key to the External JWT secret input in your project settings.

If you're using a custom self-hosted server, you need to set the EXTERNAL_JWT_SECRET environmental variable to the public key.
Add access control to your schema
Now that you have a user auth system set up, you can add roles and permissions to your Triplit schema. By default, the JWT issued by Clerk will set the sub claim to the authenticated user's unique identifier. In Triplit, you can use it to set up a simple user role:
import { Roles } from '@triplit/client';
export const roles: Roles = {
user: {
match: {
sub: '$userId',
},
},
};Read here to see how you can use this Role to define a permission..