
Triplit is for Self-Hosting
TLDR
We release new ways to connect your self-hosted instance to Triplit for fun and profit.
Raising the bar for self hosting
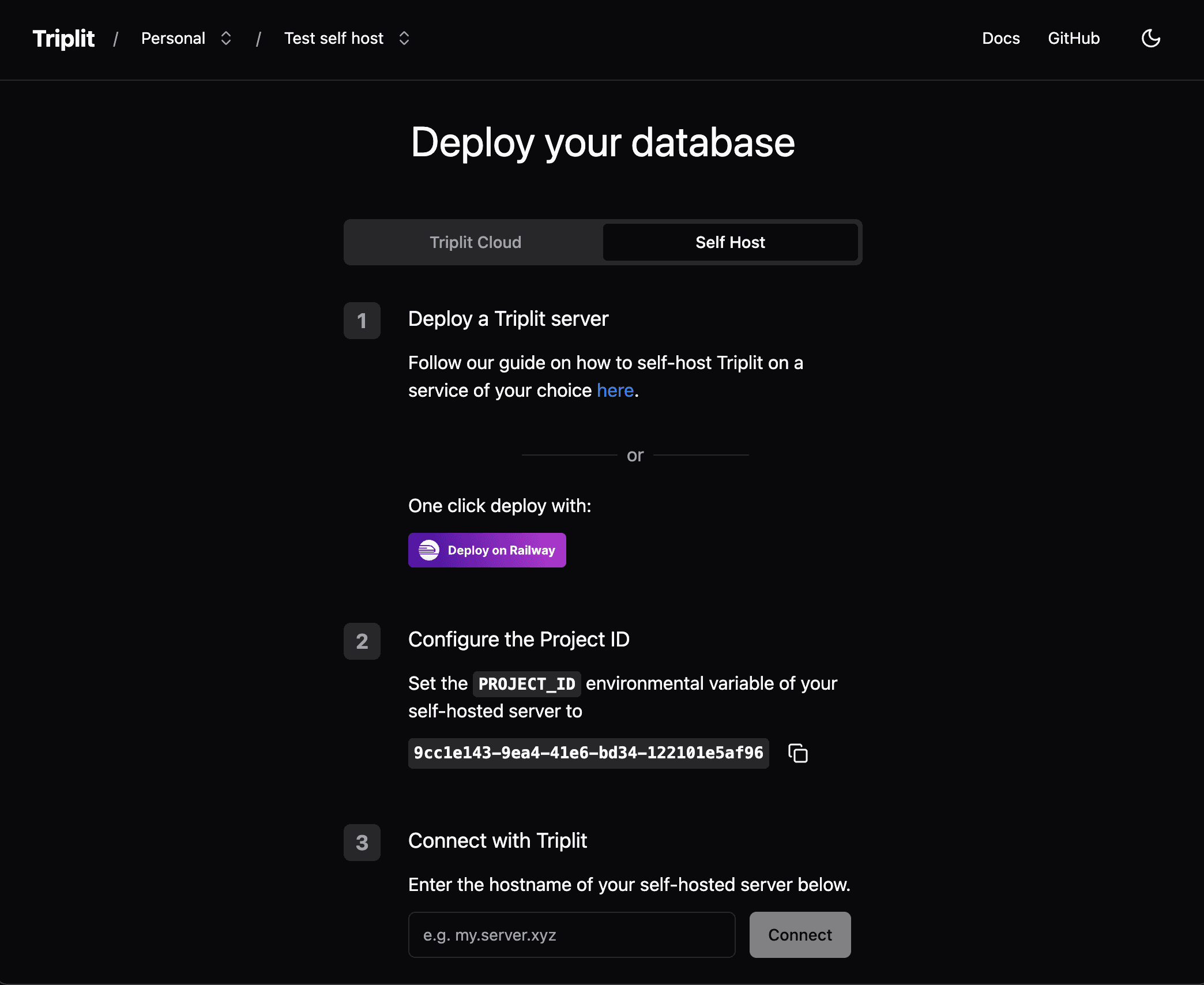
This week, we're excited to make self-hosting Triplit a whole lot easier and convenient. When you create a new project in the Dashboard, you'll see a new option to self-host your database server. This new mode allows you to host your Triplit server instance anywhere you'd like without losing the benefits of the Dashboard:
- 🪪 Easy configuration of tokens
- 💻 Access to the Triplit Console
- 🌎 Connecting via your project's dedicated triplit.io hostname which utilizes our fast edge network.

We're in the process of building integrations with a number of cloud providers to make it easier to deploy your Triplit server. Today we're excited to launch our Railway integration that makes deploying a new Triplit Server incredibly easy. We hope to add more providers in the near future. Go to the Triplit dashboard to get started.
No more waiting
... to join Triplit. As we work towards a 1.0 public release we've removed the waitlist, so you can get started right away. Thanks to the many early waitlist users who have pressure-tested Triplit and provided invaluable feedback. If you've been waiting to get started, go to the Triplit dashboard to create your first project.
Dashboard improvements
The Triplit dashboard should feel significantly faster and more responsive. Additionally, we've added a quicker way to switch the current organization you're working within or the project you're working on at the top of the page.
Improved utility types
This is a continuation of work started last week to generate more readable types in the various Triplit libraries. This week we've improved the Entity utility type, which enables you to extract the type of an entity from your schema.
import { schema } from '@/triplit/schema';
type Todo = Entity<typeof schema, 'todos'>;
// { id: string; name: string; completed: boolean; }
function TodoComponent({ todo }: { todo: Todo }) {
return (
<div>
<h2>{todo.name}</h2>
<p>{todo.completed ? 'Done' : 'Not done'}</p>
</div>
);
}
Better Typescript performance
We've improved the performance of the Typescript compiler when working with Triplit. Thanks to Jothsa in our Discord community for pointing out the performance issues and identifying the specific cause.
New documentation for HTTP Client and Web Worker Client libraries
We've added new documentation for the HTTP Client and Web Worker Client libraries. The HTTP client is useful when you can't or don't want to connect to a Triplit over WebSockets. The Worker Client has several benefits, including offline syncing between tabs, and running the Triplit database in a separate process, freeing up the main app thread. Check out the HTTP Client documentation and the Web Worker Client documentation to get started.