
The Imitation Game
TLDR
You can now simulate Roles and Permissions with the Triplit Console, and we add a TanStack Router integration.
Simulate Roles and Permissions in the Console
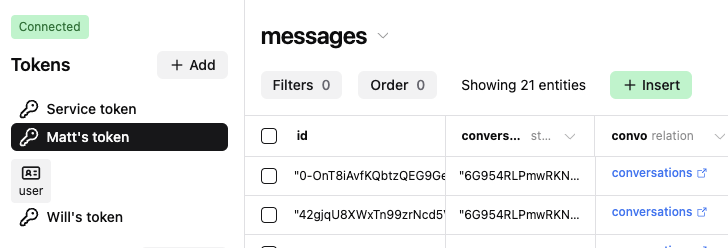
The Triplit Console, our web-based interface for interacting with a Triplit Server, now allows you to add JWT Tokens to simulate different Roles and Permissions.

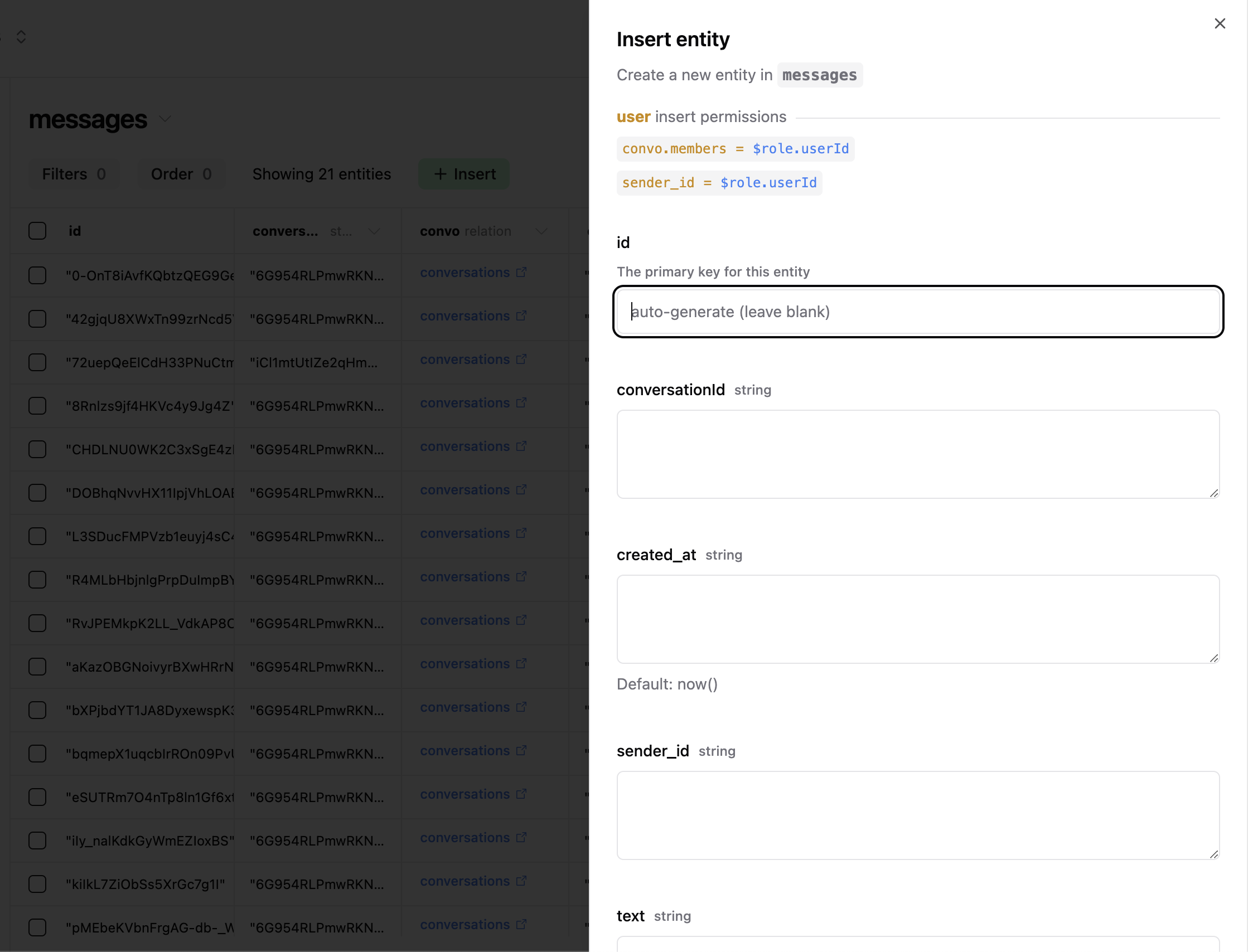
Once you've added a token, the Roles assigned to that token will be visible in the UI, and the appropriate permissions will be applied to the changes you make. Those permissions will be visible throughout the UI where relevant to the action you're taking.

This way you can ensure that your Tokens are being parsed as expected, and that the permissions you've assigned are being enforced correctly. Whenever you need to make administrative changes, you can simply switch back to the Service token, which bypasses all permissions.
You can check out these new features now in the Dashboard.
Tanstack Router integration
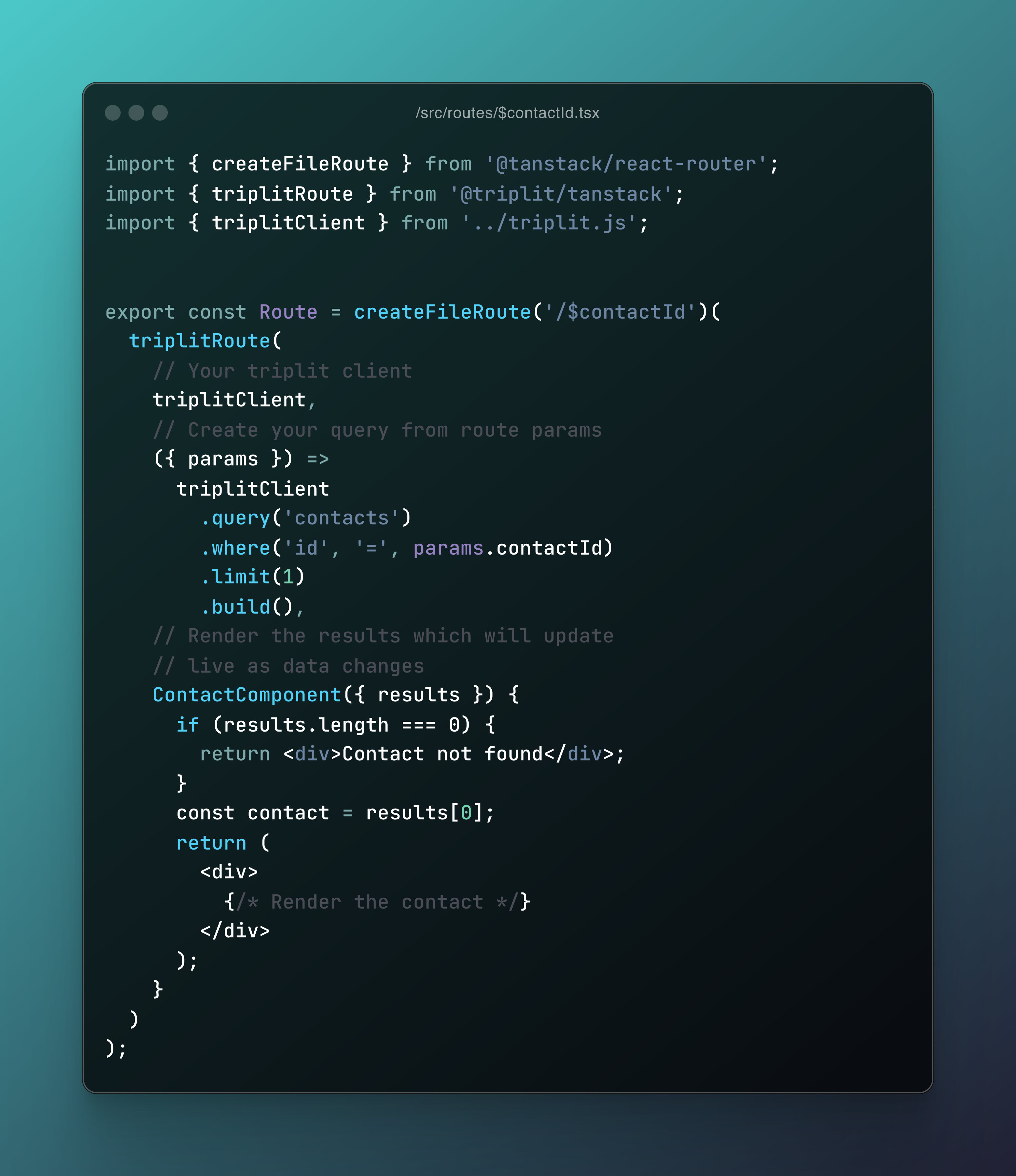
TanStack Router is a fantastic way to build a single-page application with React. It's a simple, yet powerful, way to manage your application's routes and state and has great Typescript support.
We've released a beta integration that allows you to tie a Triplit query to a route in your application. This integration is a powerful combination of type-safe developer experience with a near zero-loading-spinners user experience.

To get started checkout the Tanstack Router integration guide.